2 способа поставить кнопку whatsapp на сайт
Всем привет! Сегодня покажу 2 способа, как встроить кнопку whatsapp на сайт. Точнее не буду углубляться в процесс встраивания, так как инструкция и так достаточно подробная. Но всё же, запишу короткую видео демонстрацию, о том, как можно встроить кнопку ватсапп внутри блога, в файл шаблона вордпресс.
Вы сами сможете её добавить на сайт, чтобы увеличить виральность для пользователей заходящих с мобильных устройств.
Ну и если возникнут вопросы, всегда можно спросить ))
![facebook-whatsapp1[1]](https://leadinlife.info/wp-content/uploads/2015/12/facebook-whatsapp11.jpg)
Что касается сервисов, то их несколько. Но я не буду рассматривать коммерческие, которые воруют информацию о посетителях вашего сайта, с целью открутить рекламу. А покажу два нормально зарекомендовавших, и тех, которыми пользуюсь сам:
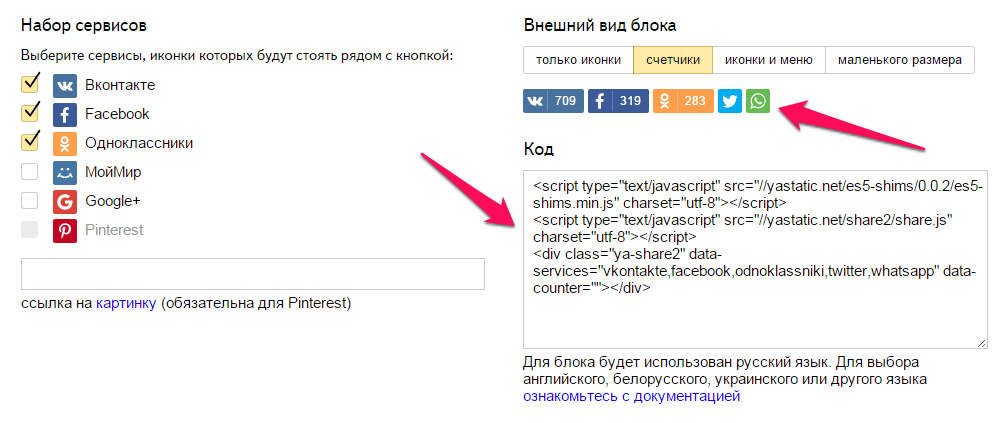
1. Кнопка whatsapp, от сервиса Яндекс Поделиться:
Переходим на сайт Яндекс Поделиться: _https://tech.yandex.ru/share/
Ставим галочки на те кнопки, которые хотим видеть. Рекомендую до 5 штук:

И дальше всё просто — копируем готовый код, и вставляем в файл шаблона. Если пользуетесь блоговой системой вордпресс, то обычно это single.php , или подобное (зависит от шаблона).
В общем в видео покажу этот вариант.
Но есть 1 маленький минус такой кнопки. Так как её видят не только пользователи андройд устройств, но и пользователи компьютеров. Получается, что если нажать по этой кнопке, то посетитель уходит с сайта по непонятной ссылке, так как не получится запустить приложение ватсапп. Ведь ватсапп на компьютере не установлен у людей ))
А вот второй вариант более трудоемкий, но всё же инструкция хорошо расписана, и получилось её поставить в пару кликов.
2. Кнопка whatsapp для сайта от github
Переходим на сайт: _//kriskbx.github.io/whatsapp-sharing/
Переводим если ничего не понятно ))
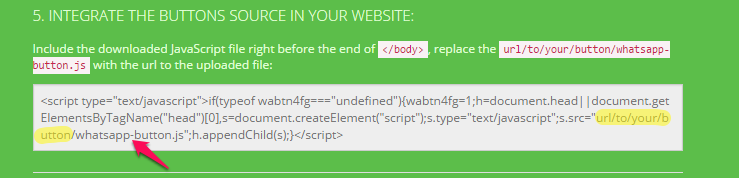
И далее клик за кликом повторяем то, что нужно. А нужно по сути скачать архив, и загрузить в корневую сайта или шаблона (я загрузил в корень сайта). После чего, перед закрывающимся тегом «боди» разместить полученный скрипт:

В котором, поменять путь до файла whatsapp-button.js (показано желтым)
То есть, тот путь, того распакованного архива, который загрузили в корень сайта (смотрите в видео, этот момент покажу).
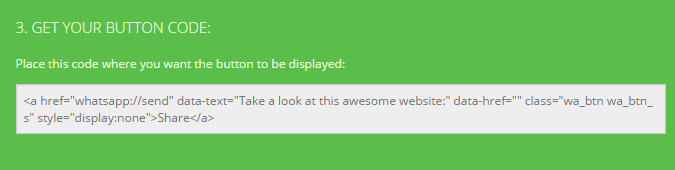
И также, где хотите видеть кнопку Whatsapp, туда встраиваете ссылку вида:

Эта ссылка и будет отображать кнопку ватсапп для тех пользователей, которые будут приходить с андройд.
По-этому, проверить можно только на мобильных устройствах!!! Будьте внимательны, если всё сделали, а кнопка на компьютере в браузере не отображается.
В общем, какой способ больше подходит, тот и используйте.
